Aninet
The ultimate ad-free platform to explore, stream, and stay updated with all things anime.

Dive into the world of anime with instant access to trending shows, fan-favorite series, and upcoming releases. Aninet brings you everything from action-packed adventures to heartwarming slice-of-life tales. Discover new genres, follow what's airing today, and keep track of your favorites. With a sleek interface and personalized recommendations, it's never been easier to stay connected to the anime you love. Join a global community of anime fans, explore unique series, and find your next obsession — all in one place!
Motivation
There are two main problems that I personally faced when using anime streaming platforms. First, the costly subscription that one needs to pay in order to start watching anything. Second, the overload of intrusive ads. I wanted to create a platform where I could enjoy my favorite shows and discover new ones in a seamless, ad-free experience — bringing the joy of anime to my friends and me without barriers.
Remarks
I acknowledge that anime piracy is illegal. By building this project, I am merely trying to practice using NextJS for a project, and for my personal usage. As much as possible, please use legal streaming platforms to support the artists who spend hours creating the unique content you love watching.
Features
Ad-Free Streaming
Enjoy uninterrupted anime viewing without annoying ads disrupting your experience.
Search Functionality
Quickly find your favorite anime or discover new ones by title, genre, or popularity.
Ongoing and Upcoming Shows
Stay updated with currently airing anime and upcoming releases, complete with detailed schedules and previews.
Cross-Platform Compatibility
Stream anime seamlessly across multiple devices, from mobile phones to desktops.
Favorites and Watchlist (Upcoming)
Bookmark your favorite shows and create a personal watchlist for easy access to your must-watch anime.
Tech Stack
NextJS - Typescript
Anilist GraphQL API
Consumet API
Prisma
NeonDB
AuthJS
ShadCN
React Hook Form
Zod
Sentry
Challenges and Learnings
HLS Media Player Integration: Overcame the challenge of implementing an HLS media player in a Next.js application, ensuring smooth, high-quality anime streaming across various devices and platforms.
M3U8 Proxy Server Implementation: Addressed the complexity of setting up a custom M3U8 proxy server to dynamically add headers to stream requests, enabling secure and uninterrupted content delivery.
NextJS: Familarised myself with the app router in NextJS, using server components and creating intercepted, parallel modal routes.
Postgresql Database Integration: Learned how to use prisma and postgresql to perform basic CRUD functionalities, implementing the logic for loading episode watch histories.
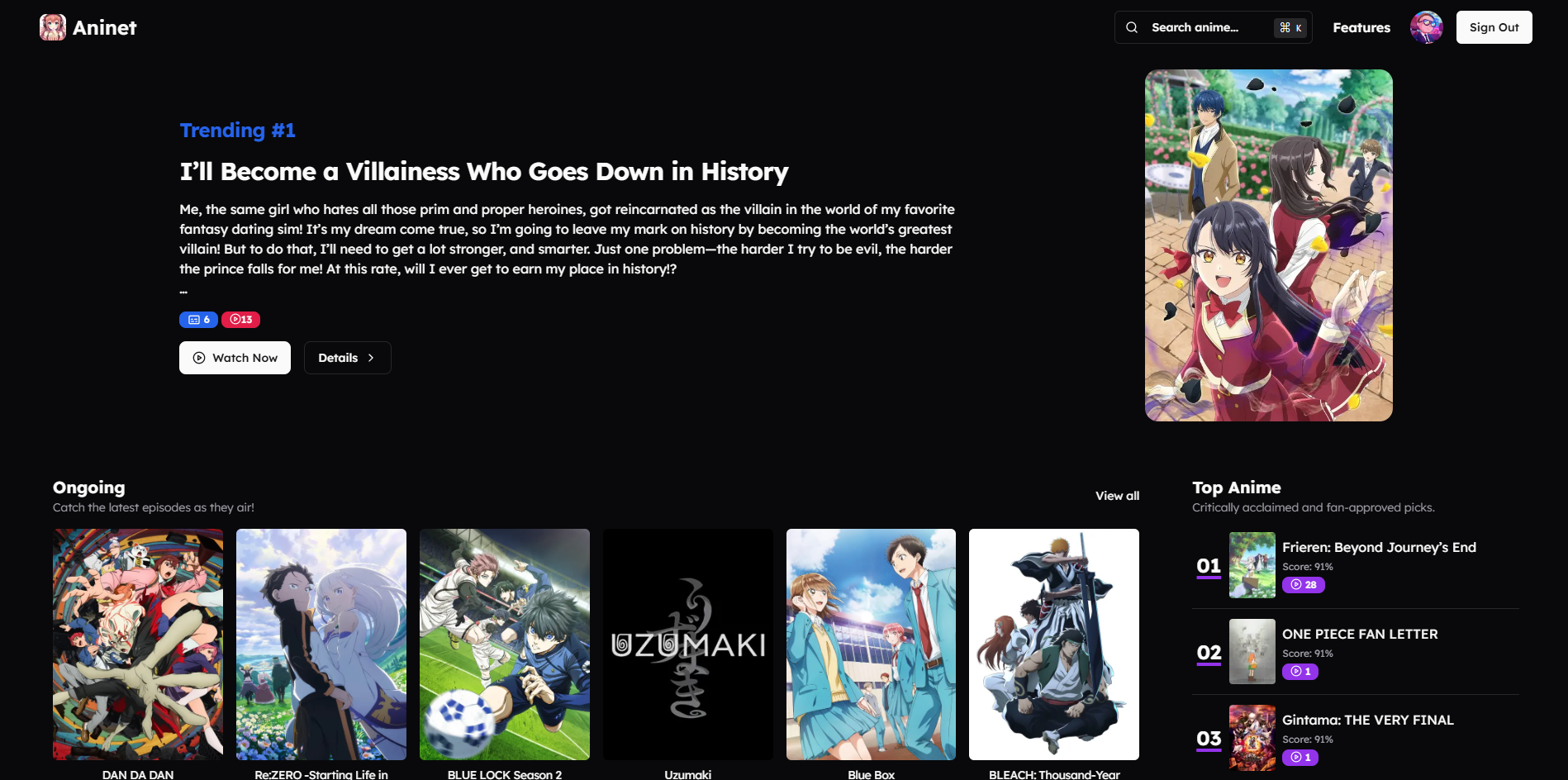
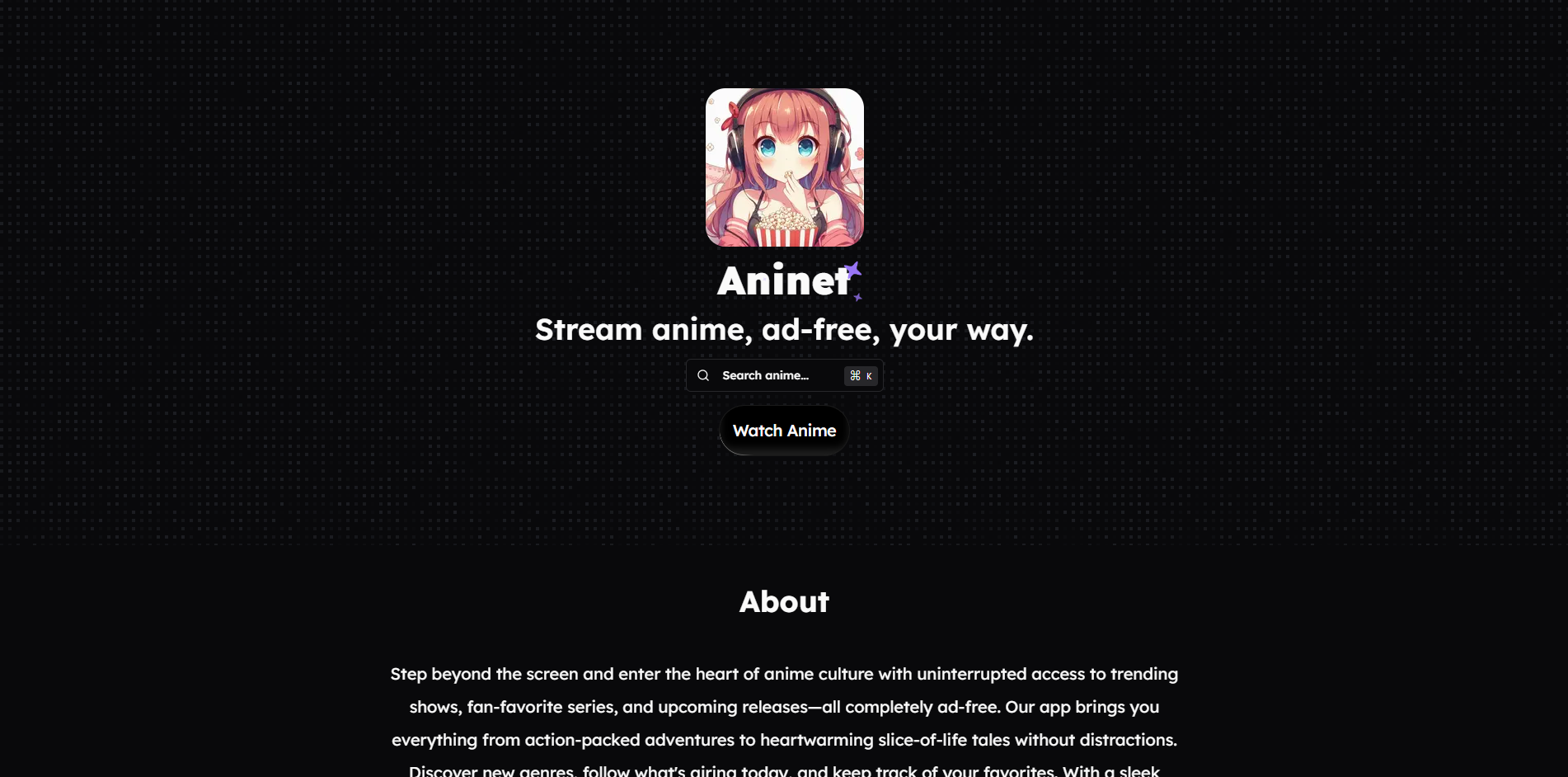
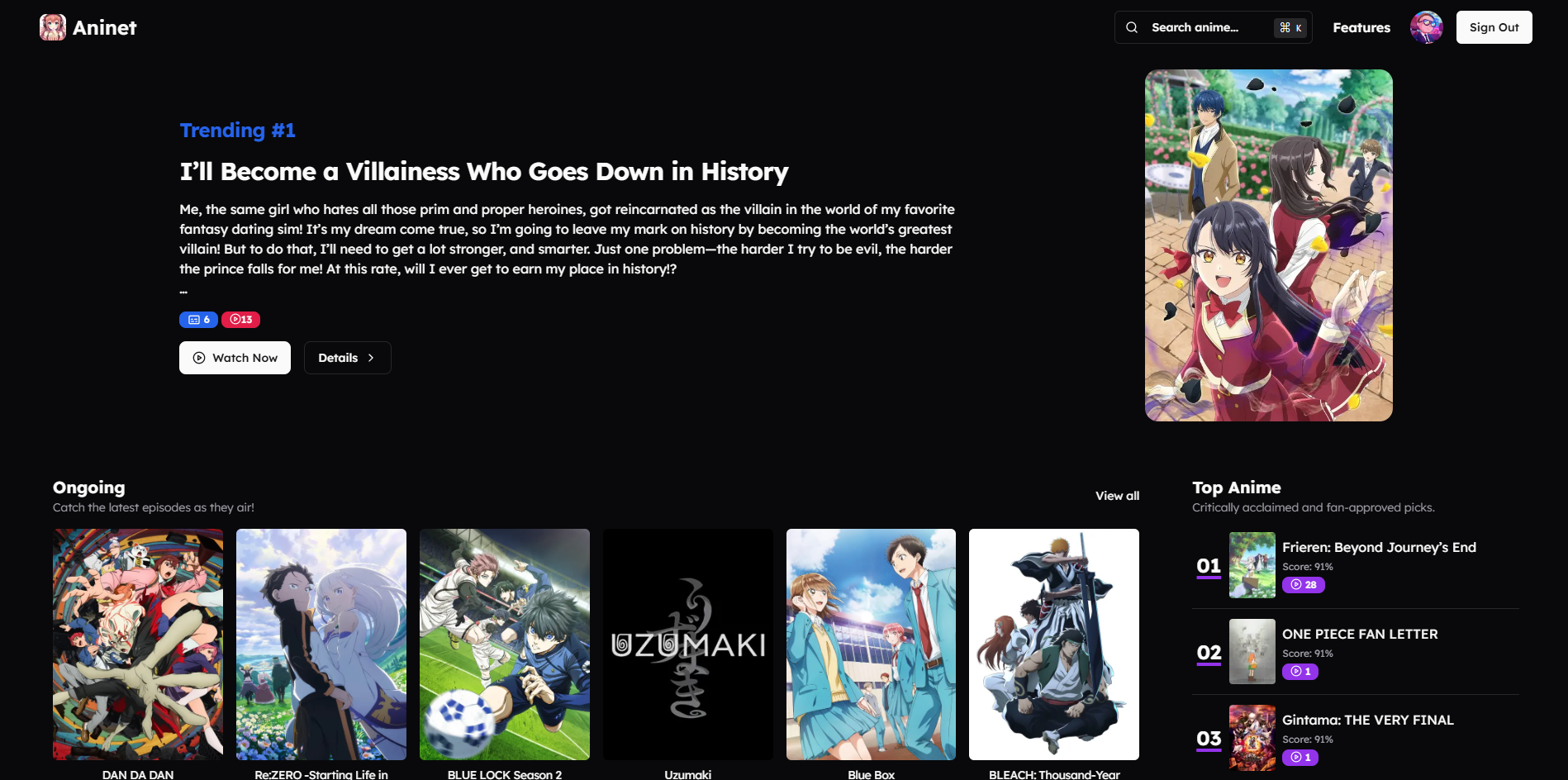
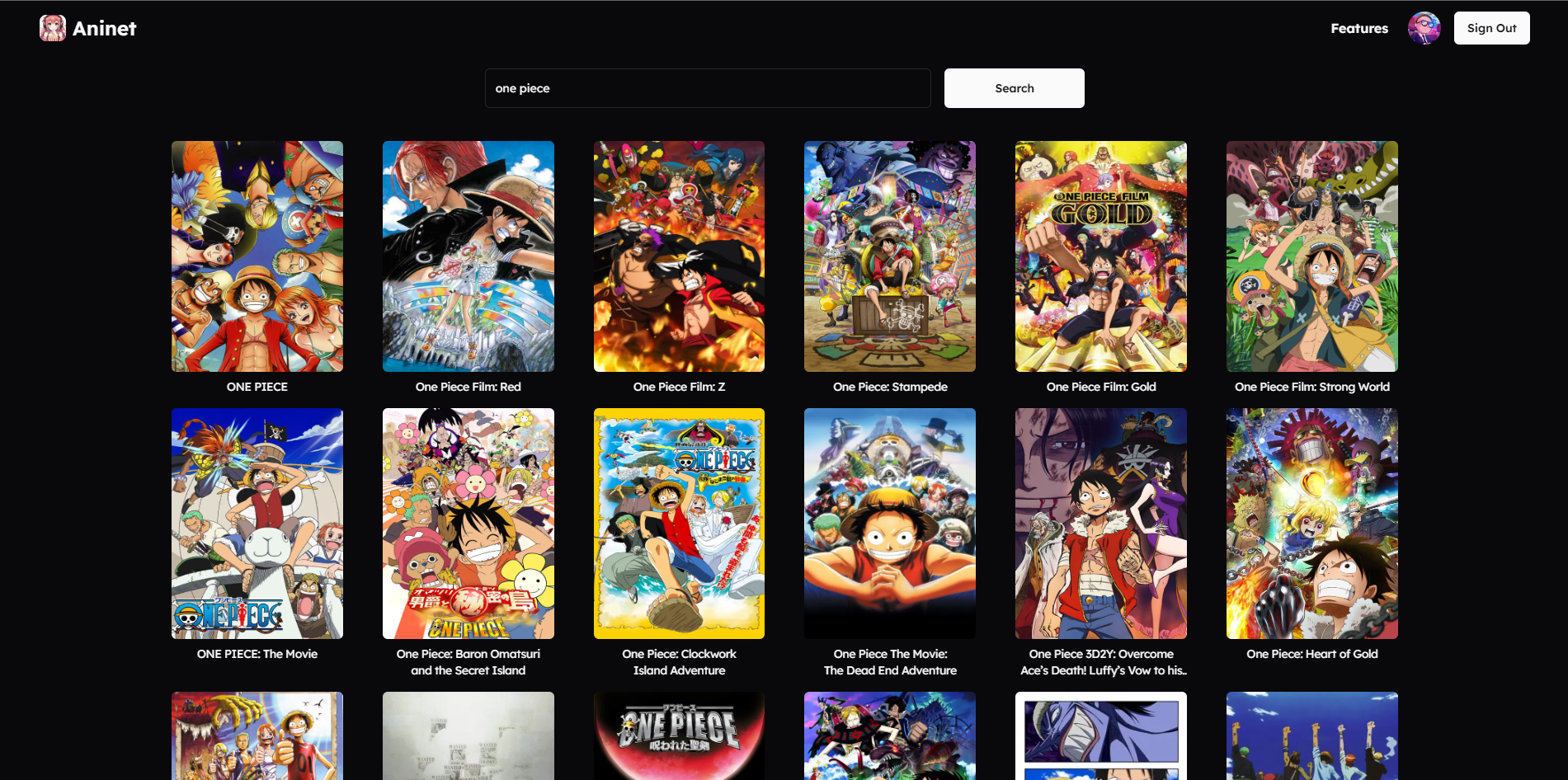
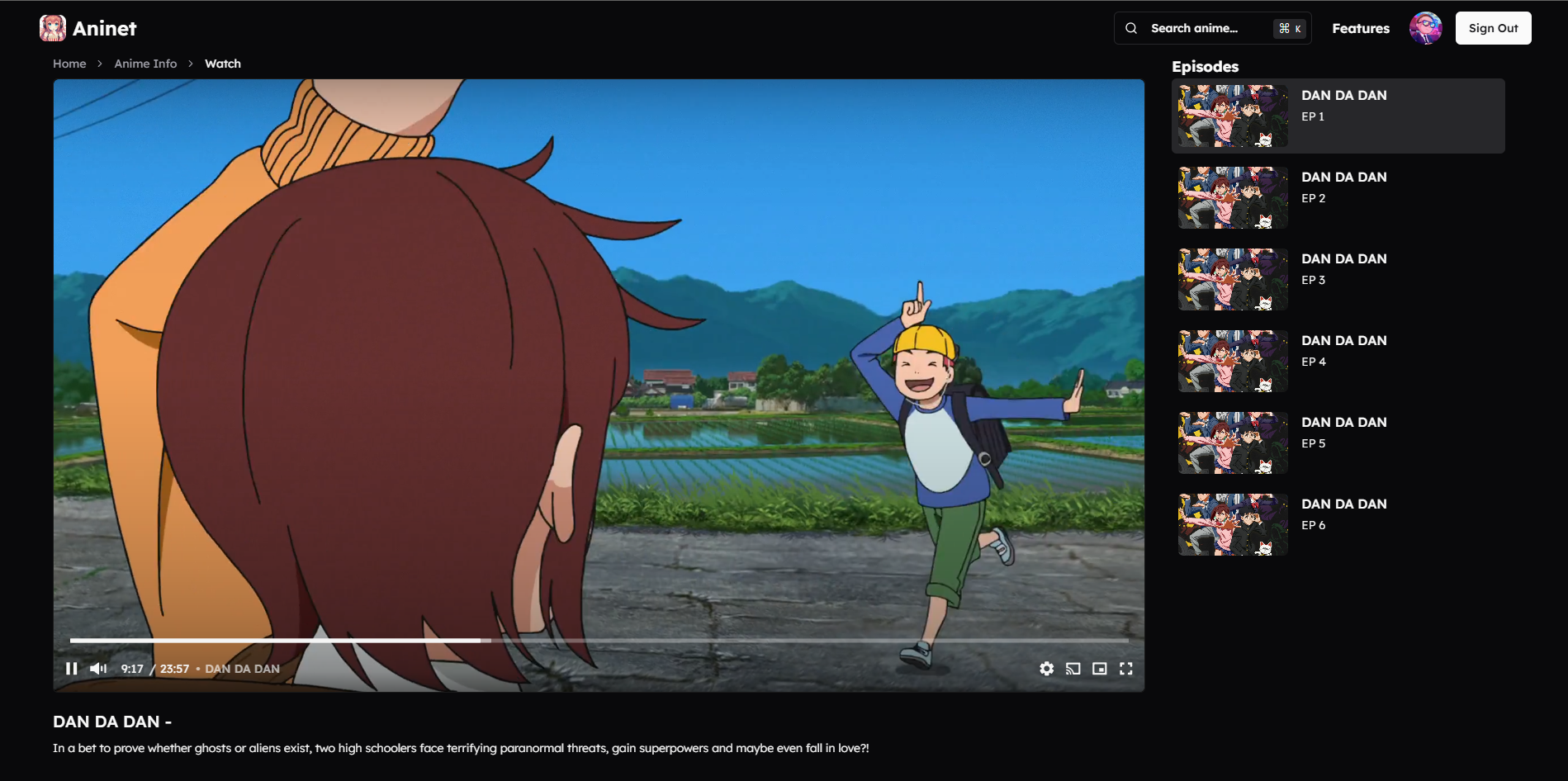
Screenshots




Swipe on the picture for more screenshots.